2004年07月02日
自動で更新されるサイトマップfor MovableType
Posted at 21:55
\ Comments (0)
\
TrackBack (3)
MovableTypeの扱いにもだいぶん慣れてきたし、エントリー数も増えてきたのでそろそろサイトマップが欲しいなぁって考えるようになりました。けどサイトマップを更新するのは非常に面倒です。
それで色々調べて見るとありました!このBlogを参考にさせて頂き、新しいエントリーを書くと自動的に更新されるサイトマップを作ってみました。
ちょっと難しそうに聞こえますがやり方は非常に簡単です。参照先と私が使用しているサーバー環境が違うのでちょっと要らない部分は削って作ってみました。
【作成手順】
(1)MovableTypeの管理画面にアクセスし、「Templateの編集」をクリックします。
(2)「新しいインデックス・テンプレートを作る」をクリックします。(下の画像参照)

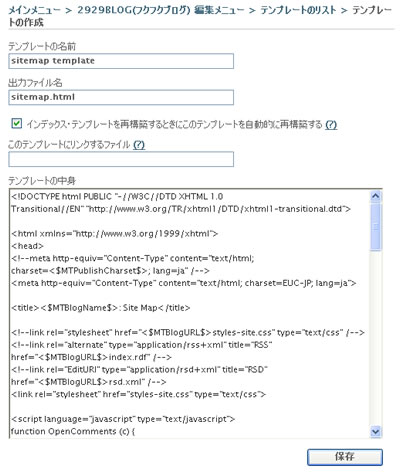
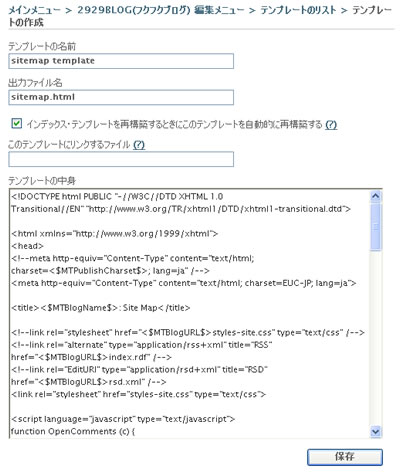
(3)「テンプレートの作成」画面になるので以下の通り入力します。(画像参照)

テンプレートの名前:sitemap template
出力ファイル名:sitemap.html
※インデックス・テンプレートを再構築するときにこのテンプレートを自動的に再構築するに必ずチェックを入れてください。
このテンプレートにリンクするファイル:空欄でOKです。
テンプレートの中身:私が作ったものでよろしければ以下を参照下さい。
テーブル内の罫線色や背景色は自分好みに変えてください。
で、保存⇒再構築(インデックス:sitemap template)を行います。
ここまででもOKですが、左右画面いっぱいにサイトマップがまたがるのが嫌な方は
(4)「テンプレートのリスト」から「Stylesheet」を選択し、以下の記述を書き加えてスタイルシートを再構築して下さい。
横幅や背景などは適当に自分好みにアレンジしてください。
以上でサイトマップの完成です!
それで色々調べて見るとありました!このBlogを参考にさせて頂き、新しいエントリーを書くと自動的に更新されるサイトマップを作ってみました。
ちょっと難しそうに聞こえますがやり方は非常に簡単です。参照先と私が使用しているサーバー環境が違うのでちょっと要らない部分は削って作ってみました。
【作成手順】
(1)MovableTypeの管理画面にアクセスし、「Templateの編集」をクリックします。
(2)「新しいインデックス・テンプレートを作る」をクリックします。(下の画像参照)

(3)「テンプレートの作成」画面になるので以下の通り入力します。(画像参照)

テンプレートの名前:sitemap template
出力ファイル名:sitemap.html
※インデックス・テンプレートを再構築するときにこのテンプレートを自動的に再構築するに必ずチェックを入れてください。
このテンプレートにリンクするファイル:空欄でOKです。
テンプレートの中身:私が作ったものでよろしければ以下を参照下さい。
テーブル内の罫線色や背景色は自分好みに変えてください。
で、保存⇒再構築(インデックス:sitemap template)を行います。
ここまででもOKですが、左右画面いっぱいにサイトマップがまたがるのが嫌な方は
(4)「テンプレートのリスト」から「Stylesheet」を選択し、以下の記述を書き加えてスタイルシートを再構築して下さい。
横幅や背景などは適当に自分好みにアレンジしてください。
以上でサイトマップの完成です!
[ CATEGORY:
WEBLOG(ブログ)
> Movable Typeカスタマイズ
]
Tags
コメントはまだありません。
Post a comment
TrackBack URL :
Title: Sitemap 始めました
Excerpt: ググ八部が進行しているのはサイトの巨大化に伴うリンク網羅が難しくなったのが原因ではないかと思いSite Mapを作ってみる事にしました。 で、大抵こういう者は先...
From: LunaTear
Date: 2005.05.14
Excerpt: ググ八部が進行しているのはサイトの巨大化に伴うリンク網羅が難しくなったのが原因ではないかと思いSite Mapを作ってみる事にしました。 で、大抵こういう者は先...
From: LunaTear
Date: 2005.05.14
Title: いろいろ手直し、百足館
Excerpt: ひさしくアップをさぼっていると、瞬く間にランキングでukikiさんのウキウキブギウギに遥かなる差をつけられてしまいました! というわけで???
From: 高知沢田マンション百足館通信
Date: 2005.08.08
Excerpt: ひさしくアップをさぼっていると、瞬く間にランキングでukikiさんのウキウキブギウギに遥かなる差をつけられてしまいました! というわけで???
From: 高知沢田マンション百足館通信
Date: 2005.08.08
Title: blogの設定で遊ぶ。
Excerpt: 今日も、blogの設定で遊んだ。 1.たいして外見は変わっていないが、データ...
From: Ikechi's Classroom
Date: 2006.04.10
Excerpt: 今日も、blogの設定で遊んだ。 1.たいして外見は変わっていないが、データ...
From: Ikechi's Classroom
Date: 2006.04.10
Categories
- ABOUT ME [112]
- 考え事 [52]
- WISH LIST [27]
- SHOPPING [86]
- FASHION [103]
- Dior Homme(ディオールオム) [53]
- DOLCE&GABBANA(D&G) [12]
- その他のブランド [13]
- MUSIC [79]
- MOVIE&TV [23]
- BOOKS [18]
- CAR [46]
- CAMERA(カメラ) [9]
- WEBLOG(ブログ) [126]
- Movable Typeカスタマイズ [25]
- NEWS&新サービス [22]
- INTERNET&PC [192]
- インターネット全般 [13]
- モバイル [39]
- オンラインショップ [11]
- その他(ハードなど) [25]
- WEB DESIGN [13]
- 旅行&出張 [225]
- CAFE(カフェ)情報 [14]
- 南堀江周辺cafe(カフェ)情報 [8]
- MOBLOG(モブログ) [101]
- RANKING(アクセスランキング) [5]
- OTHERS [119]
Recent Entries
- 2週間入院
- ウロコ雲と夕焼け
- 沖縄写真Part.2
- 沖縄写真Part.1
- 福岡−沖縄出張
- VW GOLFワゴンがフルモデルチェンジ
- 花
- TV出演
- なんで?
- MovableType4リリース
- VW Touareg(トゥアレグ)マイナーチェンジ
- GIGA-tech-dance extreme mixed by YOJI BIOMEHANIKA
- 三井ガーデンホテル汐留イタリア街
- Pマーク取得に向けて
- VW(フォルクスワーゲン)オリジナル「メールブロック」
- なんだか色々忙しい
- ウェブ仮想社会「セカンドライフ」 ネットビジネスの新大陸
- ホテルモントレ赤坂
- セカンドライフの歩き方
- プレスリリース
- 富山−金沢出張
- Jetstar(ジェットスター)航空
- 100,752マイル
- Second Life(セカンドライフ)不人気?
- 12〜13年ぶりくらい
- アイスコーヒー
- DiorがSecond Lifeで最新作を発表
- Second Life(セカンドライフ)の世界
- 「M702iS」のドルチェ&ガッバーナモデル発売
- レンズを買いました
Archives
- サイトマップ(1192)
- 2007年11月(1)
- 2007年10月(1)
- 2007年09月(2)
- 2007年07月(3)
- 2007年06月(3)
- 2007年05月(4)
- 2007年04月(4)
- 2007年03月(7)
- 2007年02月(9)
- 2007年01月(12)
- 2006年12月(11)
- 2006年11月(13)
- 2006年10月(20)
- 2006年09月(26)
- 2006年08月(18)
- 2006年07月(35)
- 2006年06月(27)
- 2006年05月(35)
- 2006年04月(30)
- 2006年03月(42)
- 2006年02月(37)
- 2006年01月(33)
- 2005年12月(41)
- 2005年11月(42)
- 2005年10月(41)
- 2005年09月(58)
- 2005年08月(42)
- 2005年07月(44)
- 2005年06月(51)
- 2005年05月(32)
- 2005年04月(44)
- 2005年03月(39)
- 2005年02月(24)
- 2005年01月(31)
- 2004年12月(36)
- 2004年11月(42)
- 2004年10月(46)
- 2004年09月(42)
- 2004年08月(45)
- 2004年07月(36)
- 2004年06月(44)
- 2004年05月(39)
Links
Music
Others